В реальной работе все
мобильные тестировщики сталкиваются с различными задачами, которые не всегда относятся к тестированию напрямую. Однако решение таких вопросов влияет на результаты работы и в целом определяет качество приложения.
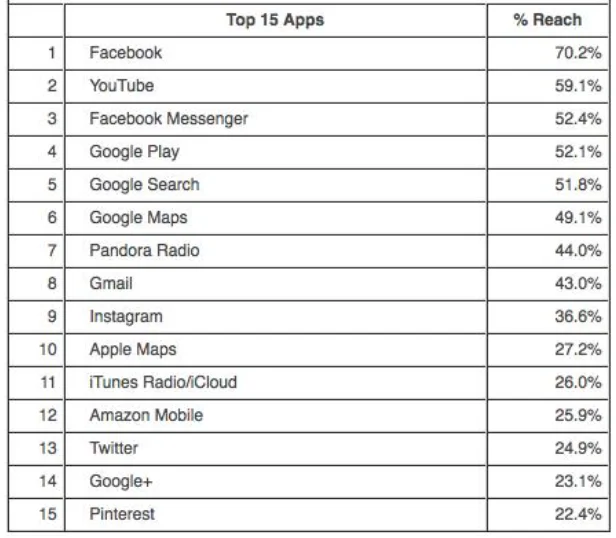
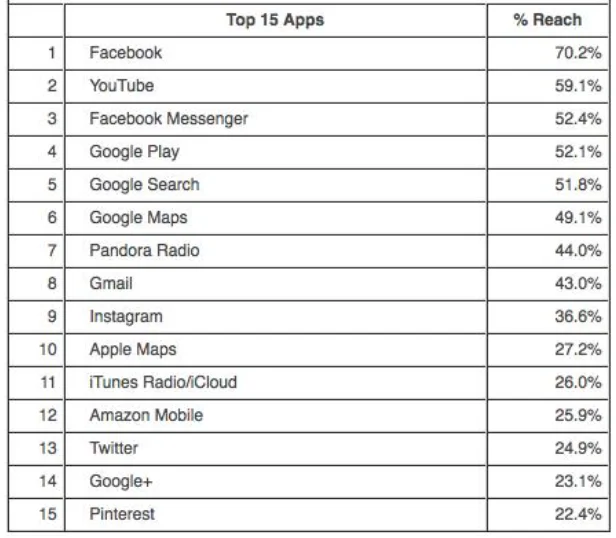
Для начала обратимся к статистике. Здесь представлен ТОП-15 популярных приложений среди пользователей. Чем интересен данный список?

Этот ТОП-лист уже достаточно продолжительное время остаётся неизменным. Лидеры топа стали своего рода эталоном в дизайне, составлении правил взаимодействия с пользователем и других факторах, которые следует учитывать при разработке и тестировании мобильных приложений.
Зомби-приложения
Ещё одна довольно интересная статистика, это так называемое количество зомби-приложений.
К зомби-приложениям относятся те продукты, которые не смогли набрать достаточный рейтинг по результатам скачиваний. Они не просто заполняют магазин, но и усложняют путь в ТОП-лист новым приложениям.
Ежегодно на презентациях Apple и Google приводятся данные, согласно которым наблюдается постоянный рост количества приложений в этих магазинах. В App Store общее число предложений превышает 1,5 миллиона. Однако какой процент действительно пользуется спросом у пользователей?

Выше представлена статистика по количеству iOS приложений, разбитых по категориями. 84% процента приложений относятся к разряду бесполезных на данный момент. Возникает логичный вопрос: что может сделать QA-специалист для того, чтобы тестируемое им приложение стало востребованным и не попало в разряд «зомби»?
Правила онбординга
Для начала, я бы хотел рассказать про онбординг. Что это такое и для чего нужно?
Онбординг в приложении — это процесс, направленный на знакомство и плавное вовлечение нового пользователя с функциями и возможностями мобильного или веб-приложения. Основная цель онбординга – помочь пользователю быстро освоиться, понять ключевые возможности продукта и начать успешно его использовать.
Не секрет, что современные пользователи не хотят читать нудные мануалы. Им нужны приложения с интуитивно-понятным интерфейсом, которые можно практически сразу начать использовать по назначению.
Самая распространённая ошибка – размещение больших и утомительных инструкций по работе с приложением в самом начале. К сожалению, описание в этой части почти никто и никогда не запоминает, а зачастую она и вовсе пропускается.
Рассмотрим несколько простых правил грамотного онбординга:
- Во-первых, показывать только то, что действительно будет приносить пользу от работы с приложением.
- Во-вторых, визуализировать информацию: лучше показывать пользователю, как использовать приложение, а не рассказывать.
- В-третьих, учить пользователя работать с приложениями порционно. Когда он освоил основную функциональность, есть смысл рассказать о чём-то ещё.
Таким образом, сокращается путь от момента установки до момента, когда пользователь начинает оценивать эффективность работы приложения.
Проблемы формы логина
Важным моментом для многих приложений является форма логина – с нее, как правило, начинается взаимодействие пользователя с приложением. Если в приложении есть опция использовать логин через социальные сети, то это поможет предотвратить отказы от заполнения данного экрана. Такой вид авторизации снимает необходимость заполнять несколько обязательных полей и делает невозможными ошибки ввода, которые часто случаются на мобильной клавиатуре.
Частая и раздражающая проблема – это соблюдение предъявляемых правил к паролям и юзернеймам. Если приложение предъявляет дополнительные требования, то лучше сразу разместить их на форме, чтобы не заставлять пользователя вводить информацию снова и снова.
Хороший пример ввода пароля предлагает приложение Slack. В любой момент можно запросить на е-мэйл ссылку, с помощью которой можно авторизироваться в приложении без ввода пароля.
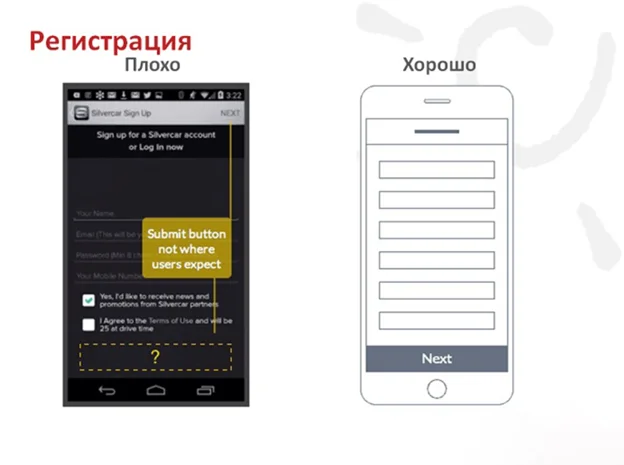
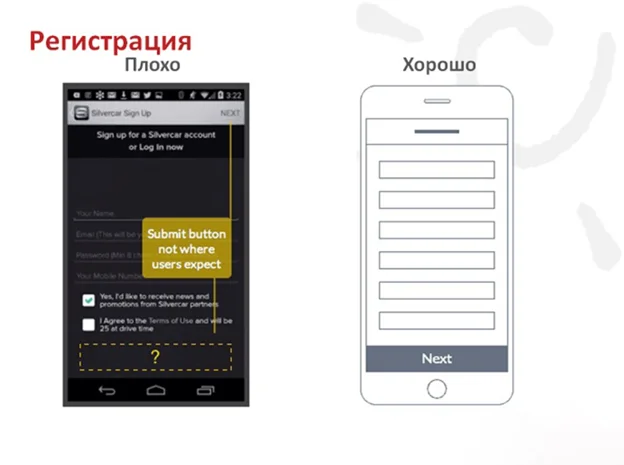
Остановимся на особенностях расположения кнопок в мобильных формах регистрации, т.к. это напрямую влияет на эффективность выполнения данной задачи для пользователя.
Если пользователь не находит кнопку там, где ожидает, он может просто покинуть форму так и не зарегистрировавшись. Даже несколько дополнительных секунд, потраченных на поиск нужной кнопки, вызывают сильное желание просто нажать «Назад».
Кнопка отправки формы или сохранения должна быть прямо перед глазами в тот момент, когда пользователь заполнил последнее поле.

Почему именно так? Взгляд движется по форме сверху вниз. Если закрепить кнопку внизу экрана, пользователю не придется скроллить для того, чтобы завершить свои действия.
Во
второй части доклада рассмотрены особенности составления уведомлений и запросов на обратную связь в мобильных приложениях.